Group Office - Billing - Bug in items descriptions
One of Intermesh's customers reported bug in Billing module when you use multiline description for quoted items.

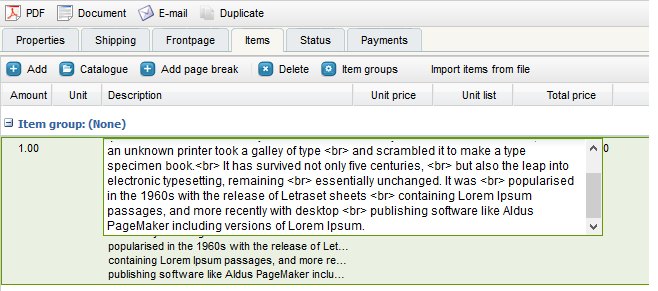
In this case problem is in celleditor which have incorrectly set multiple options:
- width: 500 - This is probably required option. Author wanted wide textarea.
- height: 150 - Author does not count with flexible rows
However when you take a look at source code you will see one big issue - textarea element inside ComboBox:
this.descriptionField = new GO.form.ComboBox({
width : 500,
height :150,
displayField : 'name',
valueField : 'name',
defaultAutoCreate : {
tag : "textarea",
autocomplete : "off",
rows : 5
},
hideTrigger : true,
minChars : 3,
triggerAction : 'all',
allowBlank :true,
store : new GO.data.JsonStore({
url : GO.url("billing/product/store"),
fields : ['id', 'name']
}),
fieldLabel : GO.lang.strDescription
}),{
autoSize : false,
completeOnEnter : false // <- enter will stop editing if not set
})
This nice feature dont allow flexible height so author simply set rows to 5. I played with this code for a while and found tricky solution:
...
autoSize: true, //this will expand celleditor to whole cell so if you need wider editor you need resize the column
completeOnEnter: false // <- enter will stop editing if not set
,grid: this
,listeners: {
beforeshow: function(editor) {
//get row height
var rowHeight = Ext.fly(editor.grid.getView().getRow(editor.row)).getHeight();
//check if height isnt too small - similar to rows 5
if (rowHeight < 100) {
rowHeight = 100;
}
//set height to textarea element
editor.field.el.setHeight(rowHeight);
}
}
...